1 pixel berapa cm dan cara konversi Pixel ke inchi dan sm. Rasio konversi antara piksel, inci, dan sentimeter. Yang pertama, 72 piksel/inci = 28.346 piksel/ cm. Kemudian, 300 piksel/inci = 118,11 piksel/ cm.
Untuk ukuran 1 cm = 0.3937 inci dan ukuran 1 inci = 2,54 cm.
✔️ 1 Pixel berapa Cm

Pertama, mari kita ketahui pesan yang kita sayangkan: piksel tidak dapat langsung kita konversi ke inci atau sentimeter dan harus kita konversi ke DPI!
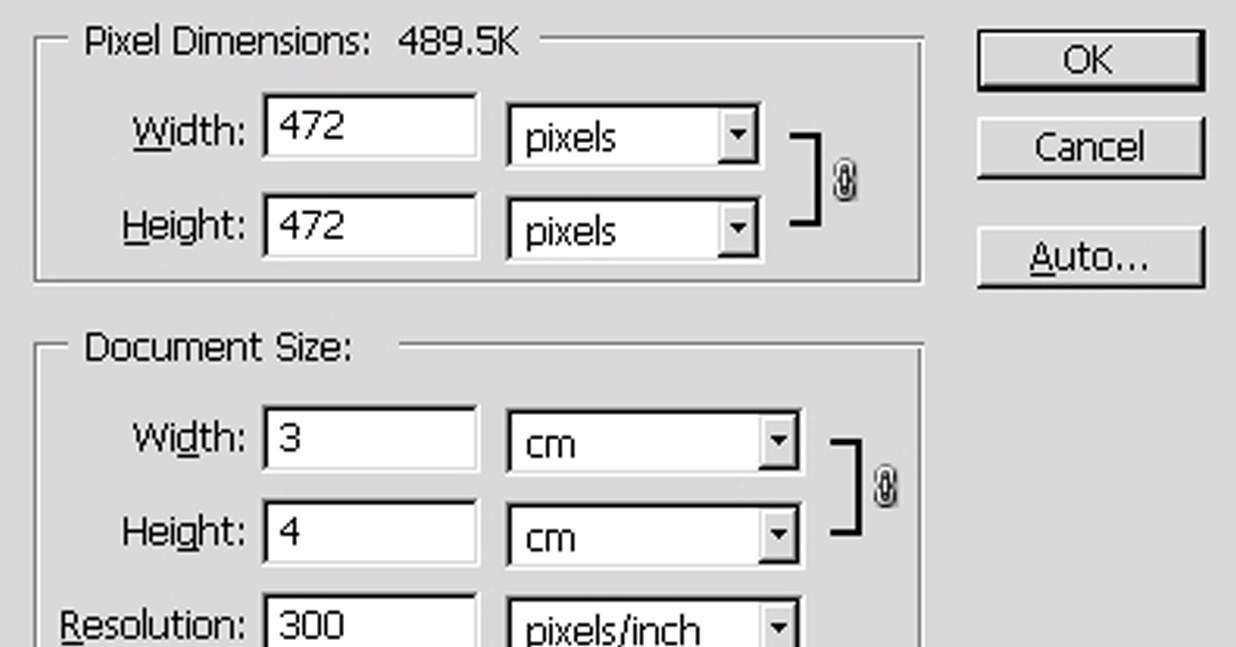
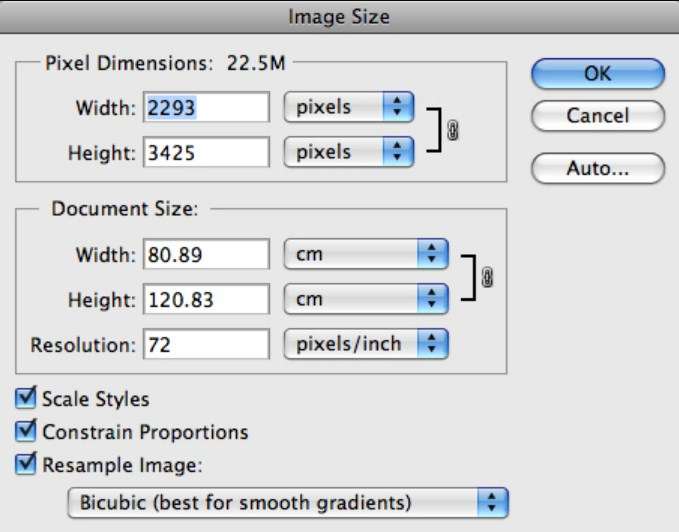
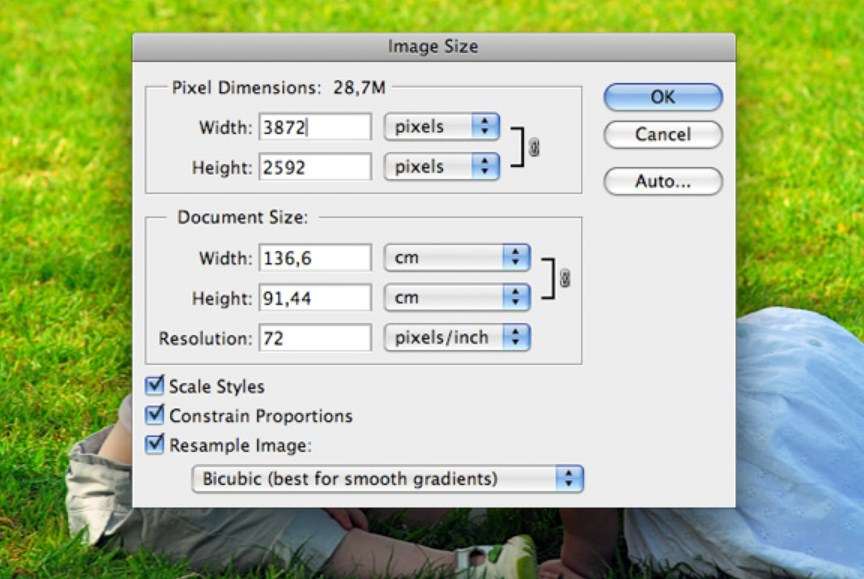
Sebelumnya, ada dua jenis konversi resolusi di Photoshop: 72 piksel/inci = 28.346 piksel/ cm dan juga 300 piksel/inci = 118,11 piksel/ cm dengan 1 cm = 0.3937 inci atau 1 inci = 2,54 cm.
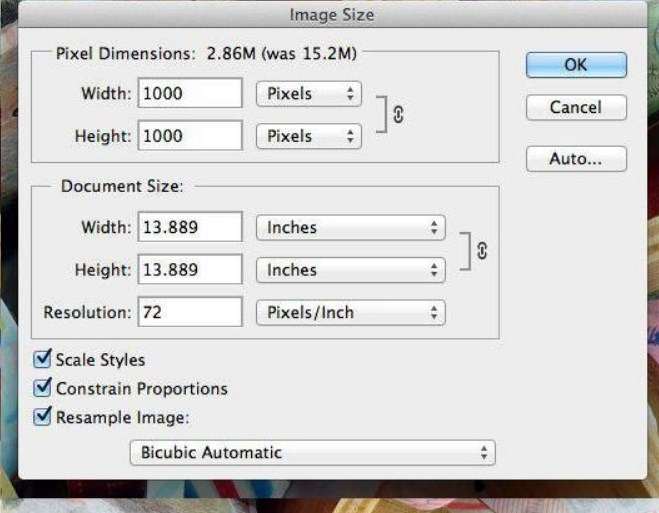
Jika kita bandingkan dengan 1024 piksel, maka 1024 piksel = 3,413 inci = 8,67 cm (300 ppi 0,003333 ppi). Jadi ukuran satu sentimeter adalah 1024 piksel: 1024 * 0,003333 * 2,54.
1024 piksel = 14,222 inci = 36,12 cm (72 ppi 0,013889 ppi). Jadi ukuran satu sentimeter adalah 1024 piksel: 1024 * 0,013889 * 2,54.
Pada saat memutakhirkan, maka kita perlu memahami dua konsep: resolusi gambar dan resolusi output. Resolusi gambar adalah jumlah piksel per inci dalam PPI. Resolusi gambar sering kita nyatakan sebagai jumlah total piksel di setiap arah, seperti 640 x 480 piksel dan 1280 x 960 piksel.
Apa yang menentukan kualitas output gambar adalah resolusi output gambar, yang menggambarkan titik (DPI) yang dapat pixel buat per inci ketika perangkat mengeluarkan gambar, di mana DPI terkait tetapi tidak selalu sama.
✔️ Resolusi keluaran DPI (DOT per inci)

Resolusi printer kita sebut juga resolusi keluaran. Menunjukkan jumlah maksimum titik per inci yang dapat printer cetak baik dalam arah horizontal maupun vertikal pada saat keluaran dicetak, dan biasanya kita sebut sebagai “titik per inci”, yaitu, titik per inci (dots per inch).
Yang kita sebut resolusi maksimum mengacu pada resolusi maksimum yang dapat printer cetak, yaitu resolusi maksimum dari hasil cetakan. Resolusi printer umumnya mengacu pada resolusi maksimum printer. Saat ini, resolusi printer laser konvensional melebihi 600 x 600 dpi.
DPI adalah singkatan dari dot per inch. Seperti namanya, ini mengacu pada jumlah titik di sepanjang setiap inci. Kami biasanya menggunakan DPI sebagai satuan resolusi untuk pemindai dan pencetak.
Semakin tinggi nilainya, maka semakin tinggi akurasinya. Saat ini, resolusi optik pemindai di pasaran terutama 600 x 1200 dpi dan 1200 x 2400 dpi. Resolusi optik pemindai terdiri dari dua angka karena resolusi horizontal dan vertikal berbeda.
Untuk resolusi, yaitu biasanya kita membedakan antara nilai-nilai yang digunakan oleh resolusi pemindai, yaitu pemindai dengan resolusi 600 x 1200 dpi biasanya disebut 600 dpi.
Resolusi layar komputer sekitar 72 titik per inci. Nilai ini kita hitung sebagai berikut: Untuk monitor komputer 15 inci, panjang horizontal yang dapat kita lihat adalah sekitar 11,2 .
Jika mode tampilan adalah 800 x 600, resolusinya adalah 800/11. 2 = 71,4. Untuk monitor komputer 17 inci, resolusi akan berubah menjadi 1024. 8 = 80 dalam mode tampilan 768×1024/12.
✔️ 1 Pixel berapa cm dan konversinya

Piksel atau PX adalah unit dasar perangkat layar komputer, yaitu titik. Semua unit lain memiliki rasio konversi proporsional tetap dengan piksel. Ketika semua satuan panjang yang tampil di layar, pertama-tama dikonversi ke jumlah piksel dan kemudian ditampilkan.
Oleh karena itu, tidak ada banyak perbedaan antara panjang relatif dan panjang absolut pada monitor komputer. Semua unit sebenarnya adalah piksel, perbedaannya hanya pada proporsi yang berbeda.
Jika kita memperluas diskusi ke perangkat keluaran lain seperti printer, satuan panjang dasar mungkin bukan piksel, tetapi satuan lain yang sesuai dengan satuan ukuran dalam kehidupan.
Unit panjang CSS absolut adalah untuk perangkat keluaran. Untuk PT, ini adalah font yang paling banyak digunakan di alat pemformatan teks (seperti Word dan Adobe), baik resolusi layar 1024 * 768 atau 800 * 600, hasil pencetakan dokumen di atas kertas sama.
✍️ 1. Apa satuan panjang terbaik untuk menulis halaman web? Apakah PX atau PT?

Secara pribadi, saya lebih suka PX karena PX dapat secara akurat mewakili posisi dan ukuran item di layar. Halaman web terutama dirancang untuk dilihat di layar, bukan untuk pencetakan dan kebutuhan lainnya.
✍️ 2. Satuan panjang relatif

Dua karakter dalam satuan panjang relatif CSS menunjukkan bahwa satuan panjang berubah ketika nilai referensinya berubah, yang bukan merupakan konstanta.
Berikut adalah daftar unit panjang relatif CSS: Satuan panjang relatif CSS
Sebuah deskripsi. Tinggi garis elemen S Em. Tinggi huruf X dari huruf “X”, piksel dan juga: % persen. Kemudian, bisa menggunakan satuan panjang CSS absolut dalam pixel dan cm ( atau mm ).
Satuan mutlak panjang adalah nilai konstan. Misalnya kita sering menggunakan mm yang artinya mm. Nilai panjang ini akan tetap hanya sesuai yang kita masukkan di CSS. Nilai relatif akan mengikuti layar.
Berikut adalah daftar unit panjang CSS absolut: Satuan panjang CSS absolut. Sebuah deskripsi: dalam inci (1 inci = 2,54 cm), Centimeter atau Cm, dalam mm atau milimeter. Juga, satuan dalam Poin PT (1 poin = 1/72 inci) dan juga PC PICAS (1 pengambilan =).
Piksel menunjukkan resolusi layar tampilan. Misalnya, pengguna Windows biasanya menggunakan resolusi 96 piksel per inci. Pengguna Mac biasanya menggunakan resolusi 72 piksel per inci. Jadi pada Windows, DPI adalah 96 piksel per inci dalam CSS.
✔️ Tabel 1 Pixel berapa Cm

Lihat tabel berikut untuk perbandingan: Total ukuran gambar, piksel, dan tabel ukuran cetak (praktis). Inci, jenis gambar, Sentimeter, piksel , jenis kamera digital, ukuran cetak
A. Resolusi: 300dpi, 1 inci atau 2.5×3.5 dengan ukuran cetak 413×295 cm. Pas Foto: 3,3×2,2 : 390×260
B. 3.5×5.3 ukuran pixel: 626 × 413. Pas foto kecil 2 inci (paspor) 4.8×3.3, 567×390
C. 5 inci, ukuran 12,7 x 8,9, ukuran pixel 1200 x 840 + Ukuran resolusi kamera adalah 1 juta piksel.
D. 6 inci ukuran 15.2×10.2. Ukuran pixel 1440 x 960 + resolusi kamera 1,3 juta piksel
E. 7″ 7×5″ atau ukutran 17,8 x 12,7. Ukuran dalam pixel: 1680 x 1200 + resolusi kamera 2 juta piksel. 12.7×17.7
F. 8×6 atau 20,3 x 15,2 Cm. Ukuran pixel: 1920 x 1440 + Resolusi kamera 3 juta piksel. Ukuran cetak: menjadi: 15.2×20.3
G. 10 inci 10×8 atau 25,4 x 20,3. Ukuran pixelnya 2400 x 1920 +. Ini setara dengan kamera ukuran 4 juta piksel. Hasil cetaknya 20,3 x 25,4
H. 12 “12×10″ atau 30,5 x 20,3. Ukuran pixelnya 2500×2000 +. Setara kamera 5 juta piksel. 25.4×30.5
I. 15” 15×10 – 38,1×25,4 ukuran pixel 3000×2000. Jadi, setara kamera 6 juta piksel. 25,4×38,1.
 KlikDetikCom Web Berita Baru Harian dan Populer Detik Ini
KlikDetikCom Web Berita Baru Harian dan Populer Detik Ini